プリザンターの項目を集約してクリップボードにコピーする
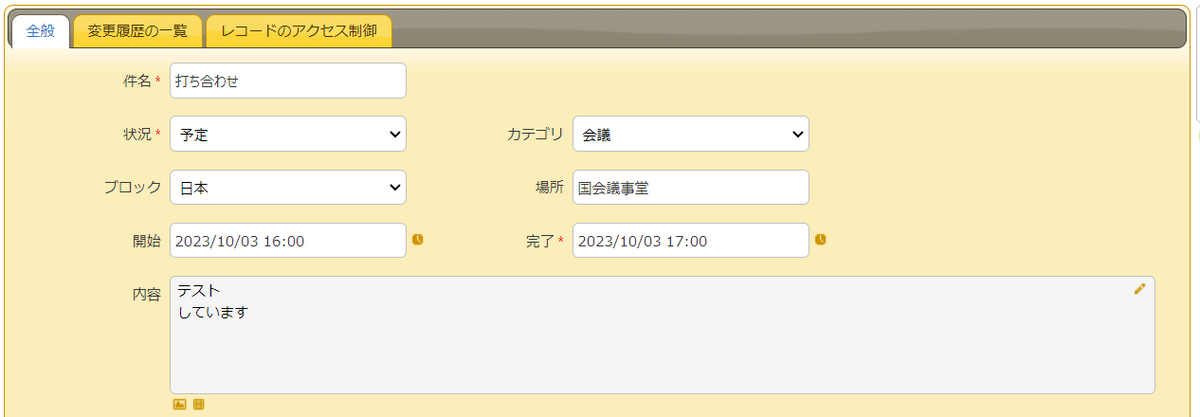
Pleasanterに入力した情報を誰かに通知する際、URLをそのまま渡すだけでは不具合がある場合(ログインできない第三者がいる等)、コピペするために項目名と各フォームの情報を拾っていくのは地味に手間な作業だったりします。
このためにCSVをエクスポートするのもちょっと大げさですしエクスポート不可設定になっているとこれもできません。
なので予め設定した書式に則ってボタン一つで項目をクリップボードにコピーするスクリプトを作成しました。
不特定多数がいるグループチャットにスケジュールを張り付ける際などには結構便利です。

スクリプトは以下の通り。
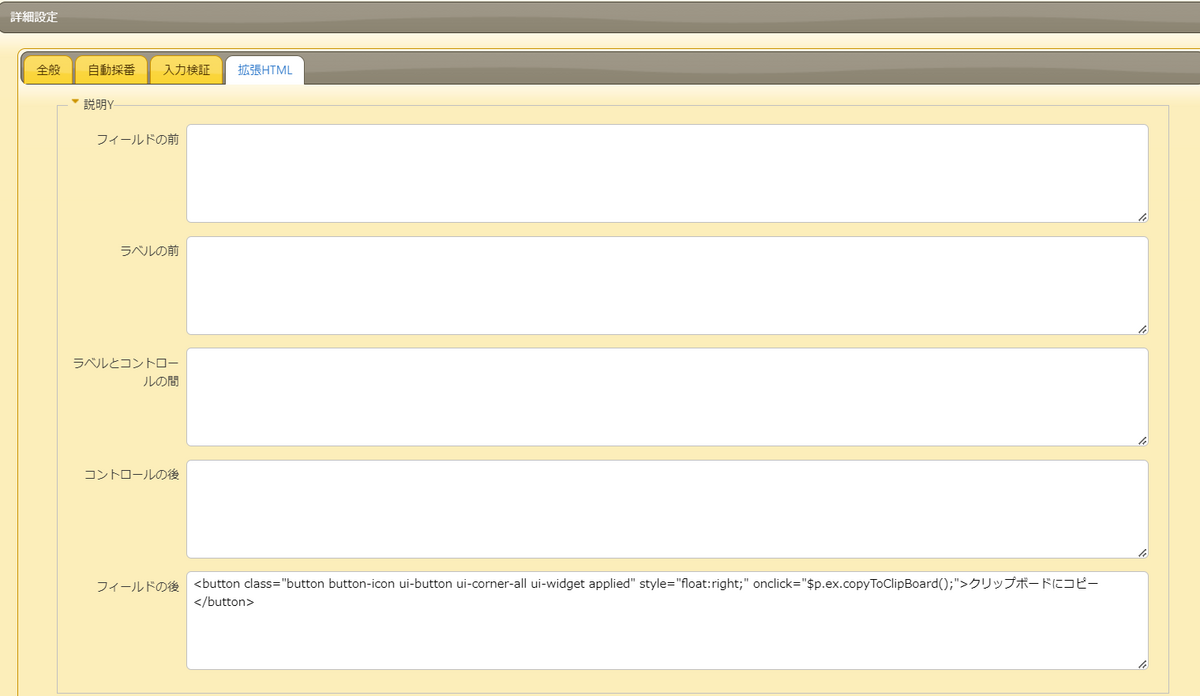
//拡張HTMLに記入 フィールドの後
//<button class="button button-icon ui-button ui-corner-all ui-widget applied" style="float:right;" onclick="$p.ex.copyToClipBoard();">クリップボードにコピー</button>//設定
//plesanterのURL 末尾にスラッシュはつけないこと
var pleasanterUrl = 'https://example.com';
//集約用の項目を指定
var summary = 'DescriptionY';//集約するデータを指定
//記録テーブルの場合は以下の通りスクリプト全体に置換を実行のこと #Issues_ -> #Results_
$(document).on('change', "#Issues_StartTime, #Issues_CompletionTime, #Issues_ClassA, #Issues_DescriptionA, #Issues_DescriptionB, #Issues_StartTime, #Issues_CompletionTime, #Issues_Body", function() {
var sTime = $p.getControl('StartTime').val();
var cTime = $p.getControl('CompletionTime').val();
var cA = $('#Issues_ClassA').val();
var dA = $('#Issues_DescriptionA').val();
var dB = $('#Issues_DescriptionB').val();
var body = $('#Issues_Body').val();//説明Yに参照用として集約
$p.set($('#Issues_' + summary),
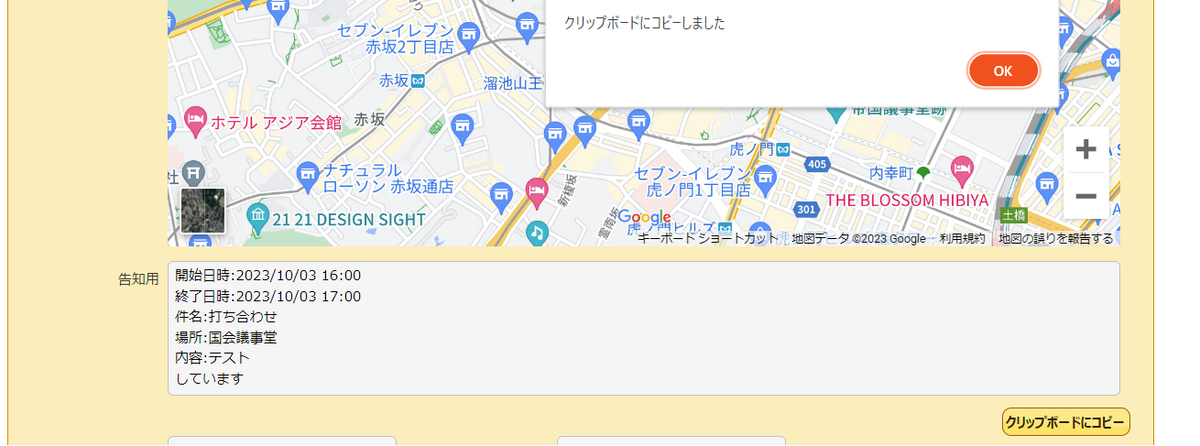
'開始日時:' + sTime + '\n'
+ '終了日時:' + cTime + '\n'
+ '件名:' + dA + '\n'
+ '場所:' + dB + '\n'
+ '内容:' + body);
})//クリップボードにコピー
//末尾にレコードのURLを付加
$p.ex.copyToClipBoard = function() {
navigator.clipboard.writeText($('#Issues_' + summary).val() + '\n' + pleasanterUrl + '/items/' + $p.id()).then(function() {
alert('クリップボードにコピーしました');
});
};
加えてテーブルの管理->エディタから情報を集約するのに使用するレコードの拡張HTMLにボタン作成用のコードを追加します。
<button class="button button-icon ui-button ui-corner-all ui-widget applied" style="float:right;" onclick="$p.ex.copyToClipBoard();">クリップボードにコピー</button>

これで情報を一発でコピペ可能になりました。

また、今回は要素を集約するフォームを作りましたがコピペするだけならどこかの項目に集約する必要はないのでその場合適宜修正して使用して頂ければと思います。